Silverlight是用XAML语言来描述界面的。XAML是eXtensible Application Markup Language的缩写,也就是可扩展的应用程序标记语言。在WPF(Windows Presentation Foundation)中,第一次出现了XAML,用来描述.NET语言。而Silverlight中的XAML只用来对用户界面作出统一的描述,弥补 HTML/CSS等在界面定制上的不足,并使开发人员和设计人员可以运用同一种语言进行交流,减少额外的工作量。因此,Silverlight XAML的语法相对WPF中的XAML相对要简单一些,也更容易上手。
虽然我们可以使用Microsoft Expression Studio的视觉化方式设计界面,但是了解XAML的基本语法可以帮助我们更好的定制自己的界面。如果想要直接编写XAML,使用Visual Studio 2008则可以提高编写的效率,因为里面有自动感应功能(Intellisense)。
2. Canvas容器 和各种元素
任 何Silverlight应用程序的界面描述都是以一个叫Canvas(画布)的容器为根开始的。当我们在Microsoft Expression Blend或者Visual Studio 2008中创建一个新的Silverlight项目后,总会生成一个只包含根Canvas的.xaml文件,如下所示:
 <
Canvas
x:Name
="parentCanvas"
<
Canvas
x:Name
="parentCanvas"
 xmlns
="http://schemas.microsoft.com/client/2007"
xmlns
="http://schemas.microsoft.com/client/2007"
 xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
 Loaded
="Page_Loaded"
Loaded
="Page_Loaded"
 x:Class
="SilverlightTestProject.Page;assembly=ClientBin/SilverlightTestProject.dll"
x:Class
="SilverlightTestProject.Page;assembly=ClientBin/SilverlightTestProject.dll"
 Width
="640"
Width
="640"
 Height
="480"
Height
="480"
 Background
="White"
>
Background
="White"
>

 Canvas>
Canvas>
任何元素都必须添加在这个根Canvas容器的里面,因为一个界面里只能有一个这样的根Canvas容器。我们可以在这个根容器里加入子容器或者其他元素。每个元素都有一个标签相对应。比如在子容器中添加一个矩形,并在根容器中添加一个椭圆形:
 <
Canvas
x:Name
="parentCanvas"
<
Canvas
x:Name
="parentCanvas"
 xmlns
="http://schemas.microsoft.com/client/2007"
xmlns
="http://schemas.microsoft.com/client/2007"
 xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
 Loaded
="Page_Loaded"
Loaded
="Page_Loaded"
 x:Class
="SilverlightTestProject.Page;assembly=ClientBin/SilverlightTestProject.dll"
x:Class
="SilverlightTestProject.Page;assembly=ClientBin/SilverlightTestProject.dll"
 Width
="640"
Width
="640"
 Height
="480"
Height
="480"
 Background
="White"
>
Background
="White"
>

 <
Canvas
>
<
Canvas
>
 <
Rectangle
>
Rectangle>
<
Rectangle
>
Rectangle> Canvas>
Canvas>
 <Ellipse>
Ellipse>
<Ellipse>
Ellipse>
 Canvas>
Canvas>
Silverlight定义的常见的几何图形包括矩形<Rectangle />,椭圆<Ellipse/>,直线<Line />,多边形<Polygon />,多叉线<PolyLine />(不封闭的折线),路径<Path />(可以画出任意的形状和线条,比如不封闭的曲线),等等。<TextBlock />允许我们定制显示在界面上的文字。
3. 附加元素属性
尝试以上代码,可以发觉我们其实看不到任何我们想要的性状,因为它们的默认的大小属性均为0。可见,仅使用这些元素标签还不足以得到我们想要得形状,我们需要在标签中设置它的属性值,确定它的大小、位置等等。
观察根Canvas,我们已经可以了解到一些属性的定制,比如只在根节点出现的定义xml名字空间(xmlns)以及自定义的xml名字空间(xmlns:x)。其中还有一些常用的属性,如宽(Width),高(Height)。在Canvas中,这两个属性既可以用像素值来表示,也可以用百分比来表示。x:Name表示该元素示例的名称,有了这个名称,我们就可以在.NET代码中操作这个元素示例。Background属性设置了背景的颜色,不设置这个值,则该元素透明。
每个元素都有属于自己的一组属性。比如,我们可以将刚才的代码改进一下:
 <
Canvas
x:Name
="parentCanvas"
<
Canvas
x:Name
="parentCanvas"
 xmlns
="http://schemas.microsoft.com/client/2007"
xmlns
="http://schemas.microsoft.com/client/2007"
 xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:x
="http://schemas.microsoft.com/winfx/2006/xaml"
 Loaded
="Page_Loaded"
Loaded
="Page_Loaded"
 x:Class
="SilverlightTestProject.Page;assembly=ClientBin/SilverlightTestProject.dll"
x:Class
="SilverlightTestProject.Page;assembly=ClientBin/SilverlightTestProject.dll"
 Width
="640"
Width
="640"
 Height
="480"
Height
="480"
 Background
="White"
>
Background
="White"
>

 <
Ellipse
Fill
="Yellow"
Height
="100"
Width
="200"
StrokeThickness
="2"
Stroke
="Black"
/>
<
Ellipse
Fill
="Yellow"
Height
="100"
Width
="200"
StrokeThickness
="2"
Stroke
="Black"
/>
 Canvas>
Canvas>
 <
Rectangle
x:Name
="myRect"
Canvas.Top
="20"
Canvas.Left
="20"
Width
="100"
Height
="100"
Fill
="Blue"
Stroke
="Red"
StrokeThickness
="3"
/>
<
Rectangle
x:Name
="myRect"
Canvas.Top
="20"
Canvas.Left
="20"
Width
="100"
Height
="100"
Fill
="Blue"
Stroke
="Red"
StrokeThickness
="3"
/>
Canvas>
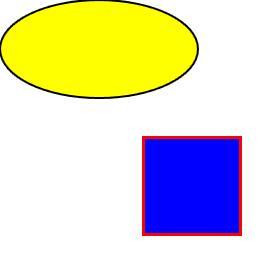
则可以看到以下效果:
其中Fill指定了填充色,Stroke和StrokeThickness定制了形状的轮廓线条的颜色和粗细。我们可以看到根Canvas下的子元素(包括子容器Canvas)的位置属性均表示相对上一级Canvas的坐标位置。值得注意的是这里虽然矩形myRect超出了subCanvas定义的边界范围,但它并不会被subCanvas剪裁,且仍属于subCanvas中的元素。
顺便一提,目前我们只有Canvas一种容器,在不久的将来,Silverlight将会提供更多的容器,使布局管理更方便。
4. 对象模型
在WPF中,XAML是.NET代码的xml表现形式;而在Silverlight中,我们同样有与XAML相对应的.NET语言编程方式。其中,每一个元素对应一个对象,元素属性在其.NET对象中都有对应的属性。例如先前一个例子中的矩形就可以用以下C#语言来表示:
 Rectangle myRect = new
Rectangle();
Rectangle myRect = new
Rectangle(); myRect .SetValue(Canvas.TopProperty, 117
);
myRect .SetValue(Canvas.TopProperty, 117
); myRect .SetValue(Canvas.LeftProperty, 123
);
myRect .SetValue(Canvas.LeftProperty, 123
); myRect .Width = 100
;
myRect .Width = 100
; myRect .Height = 100
;
myRect .Height = 100
; SolidColorBrush brushBlue = new
SolidColorBrush();
SolidColorBrush brushBlue = new
SolidColorBrush(); brushBlue.Color =
Colors.Blue;
brushBlue.Color =
Colors.Blue; myRect .Fill =
brushBlue;
myRect .Fill =
brushBlue; SolidColorBrush brushRed = new
SolidColorBrush();
SolidColorBrush brushRed = new
SolidColorBrush(); brushRed.Color =
Colors.Red;
brushRed.Color =
Colors.Red; myRect .Stroke =
brushRed;
myRect .Stroke =
brushRed; myRect .StrokeThickness = 3;
myRect .StrokeThickness = 3;
这里SolidColorBrush对象派生自Brush,是画刷的一种。Silverlight里定义了好几种不同的画刷对图形进行填充。属性Fill的默认画刷是SolidColorBrush,因此可以在.xaml文件中可以直接给Fill属性赋值,但在.NET语言中则必须明确指出画刷的类型。有关画刷的具体内容我们会在以后介绍。
刚才用C#定义出来的矩形还是独立的,如果要把它在界面上表示出来,则需要在其后加上下面这句代码将矩形加入上一级Canvas中:
5. 参考资料
- Silverlight中所有的元素对象参考
- Silverlight中所有的元素属性参考
- 使用.NET语言开发Silverlight应用程序入门(一):了解项目结构